Is your website leaving thousands of potential customers behind?
Considering that 75% of Americans with disabilities use the internet daily, it's vital to check website accessibility to accommodate the diverse needs and abilities of your audience, including those with disabilities.
Optimizing your website accessibility improves user experience, expands your reach, and helps you meet evolving legal requirements around inclusive design.
Here’s a rundown on requirements and how to check website accessibility in just a few steps.
What is Website Accessibility?
Website accessibility refers to the development and design of websites that can be used by people of all abilities.
For example, websites should accommodate the needs of users with visual impairments, motor control challenges, hearing loss, and cognitive disabilities.
Checking your website's accessibility involves evaluating how well it accommodates diverse user needs through features like:
- Sufficient color contrast
- Resizable text
- Compatibility with screen readers
- Keyboard navigation
- Large, usable cursors and controls
It’s the responsibility of every organization to make sure that their websites are easy to navigate and use without excluding any user groups.
It’s not only the right thing to do, but it also makes business sense by expanding your potential customer base.
What Are the Types of Accessibility Testing?
Accessibility testing should be centered around the users you're serving to ensure it remains human-centric. Consider tailoring your testing for the following groups, among others:
- People with visual impairments
- People with hearing impairments
- People with mobility restrictions
- People with learning or cognitive disabilities
When it comes to checking website accessibility for these groups, you should strive to carry out testing in all of the following ways:
- Manual testing – have team members try website flows themselves and note any barriers.
- Automated testing – apply tools that repeatedly detect, fix, and flag accessibility problems.
- User testing – conduct regular interviews with a diverse group of people to gather information about how accessible they find your website.
Understanding these testing approaches and user needs is important for design and for legal compliance. This brings us to why accessibility isn't just a nice-to-have feature, but a fundamental requirement for modern organizations.
Why Website Accessibility is a Must-have for All Organizations
It goes without saying that no one wants to find themselves in legal trouble over website design. By prioritizing accessibility you are staying ahead of the curve as laws evolve.
In the US, ADA Standards for Accessible Designs and Web Content Accessibility Guidelines (WCAG) require sites to be perceivable, operable, understandable, and robust. And WCAG provides specific success criteria to meet these principles.
While it’s not a one time fix, you’ll be delivering a great user experience for all of your clients and visitors by removing frustrating barriers.
Closed captions, for example, accommodate people with visual impairments and help younger people avoid distractions when watching content.
Other accessibility features include color contrast, keyboard navigation, alt text, and text-to-speech.
At the end of the day, an accessible site is just good business. Expand your reach, deliver a stellar UX, and demonstrate your commitment to inclusion. It's a win-win.
How to Check Website Accessibility in 5 Steps
Manually checking your website's accessibility is a great starting point to identify potential barriers.
Here are 5 key areas to assess when checking site accessibility:
1. Add Closed Captioning for All Videos and Audio Content

Closed captions - or subtitles - (as seen in the screenshot above) are words displayed either in sync with visual or audio content.
They assist people who have hearing difficulties as well as people who may be in a loud environment. Transcripts can also boost your SEO efforts by making your content more discoverable and consumable.
The majority of video hosting platforms have the option to turn on closed captions when people view your content. Ensure this option is turned on, and review the content yourself to confirm that it works.
For audio-only content, provide a full-text transcript.
2. Include Alt text for Images
Alt text (alternative text) is a written description for non-text content like images and videos. It is used by assistive technologies, such as screen readers, to interpret the objects on screen for your users.
When writing alt text, aim to be clear, concise, and informative, focusing on the image's purpose.

In the screenshot above, you can see the alt text “Baby the Corgi Puppy.” This describes the image to a user who cannot see it. The alt text also appears in place of the image in the event the it doesn’t display properly.
You can also identify missing alt text with free accessibility scanner tools. It’s important to note that while a tool can tell you what content doesn’t have alt text, it can’t tell you if the alt text you do have is accessible enough.
3. Ensure Color Contrast
Color contrast is the difference in light between features in the foreground and the background of your website. The greater the difference, the easier it is for people to read and explore your website.

Strong color contrast is especially helpful for people with visual impairments and color blindness, but also for the majority of people to not strain their eyes.
WCAG guidelines explain that optimal color contrast for text and images of text should be 4.5:1. Large text and images of large text should have a contrast ratio of at least 3:1.
Contrast applies to more than just text. Links, icons, and other interactive elements also need sufficient contrast with their surroundings.
To make these tech specs easier to adhere to, the free tool from AudioEye can scan your website and highlight color contrast issues on your website.
4. Test Keyboard Navigation
Many users with motor disabilities or who use assistive technologies rely on keyboards to navigate websites. Therefore, all core functionalities and interactive elements on your site should be fully operable with a keyboard
Keyboard navigation lets people use your website without relying on a mouse. It allows people to scroll, open links, and carry out actions using keyboard controls. This is important for individuals with limited mobility.
Keyboard navigation requires clear visual indications of where a user is on a page and what actions they can take. For example, a drop-down menu may need to appear to let a user select an input for a form.
Checking your keyboard navigation:
- Try to complete tasks on your website using only your keyboard.
- Take note if there are flows that aren’t clear or if there are elements that you can’t reach.
- Encourage team members to do the same, and report any blocks as accessibility issues to address.
5. Use Heading Styles Correctly
Heading styles are the H1-H6 structures that define the hierarchy of content on your website. These not only make text look tidier, they also help users understand the flow of text and overall messaging.
At the same time, these headings inform screen readers and support visually impaired users reading your website.
Properly nested headings also help sighted users visually scan and comprehend page content.
When tagging headings, follow a logical hierarchy - there should only be one H1 (page title), followed by H2s for main sections, H3s for sub-sections, etc.
You can check your heading structures via your website backend or by right-clicking and selecting “inspect” on any web page. A number of free tools can show you pages that are missing heading styles.
By taking the time to manually check these key areas, you'll gain a hands-on understanding of how users with disabilities experience your site.
How to Check ADA Compliance
ADA standards set the minimum legal requirements for building an accessible website to be used by the public. Alongside WCAG, it is the most commonly referred to document for accessibility.
Failing to comply with the ADA can be costly – by the end of 2023, 4,630 ADA website lawsuits were listed, averaging $25,000 per case.
To ensure ADA compliance, continuously test your website with a diverse group of real users to ensure it meets these key ADA principles:
- Perceivable – all content and features are clear.
- Operable – all users can navigate the interface and complete interactions.
- Robust – all content can be interpreted by assistive technologies.
- Understandable – all information can be easily processed so users know what to do on the website.
If you want to streamline your website accessibility checks, accessibility testing tools can automate much of the heavy lifting.
Accessibility Testing Tools
Plenty of tools and resources exist to make checking your website accessibility a smoother process. These tools can automate checks and streamline how you create and conduct an accessibility strategy.
However, while incredibly useful, automated tools are not a complete accessibility solution. You must take care to use these tools together with manual checks and lots of user testing – after all, accessibility should be by humans, for humans.
Below are a few examples of ways to check website accessibility with tools the Semrush App Center developed by UserWay.
Accessibility Scan and Monitor
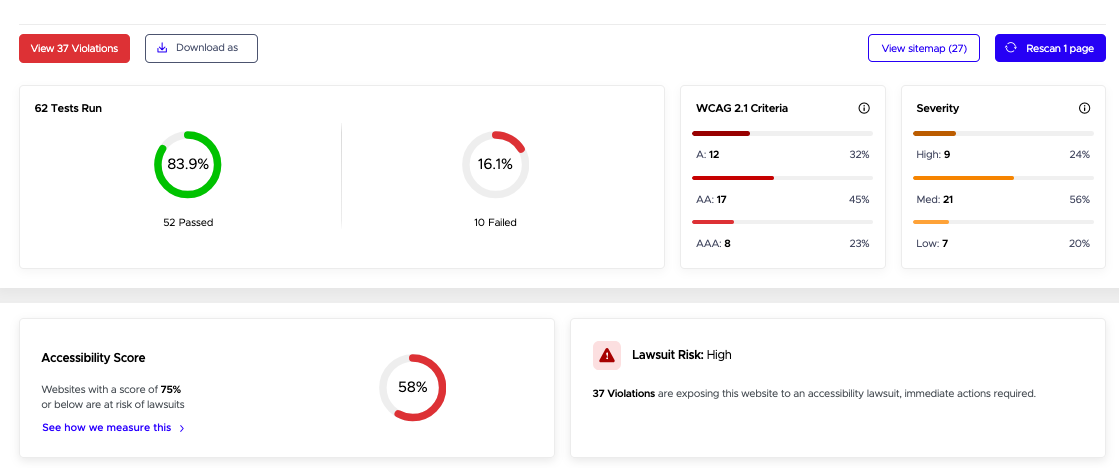
Accessibility Scan and Monitor is an app from the accessibility compliance platform UserWay. The tool uses AI to check websites’ WCAG and ADA compliance, including links, images, videos, and form fields that aren’t accessible.
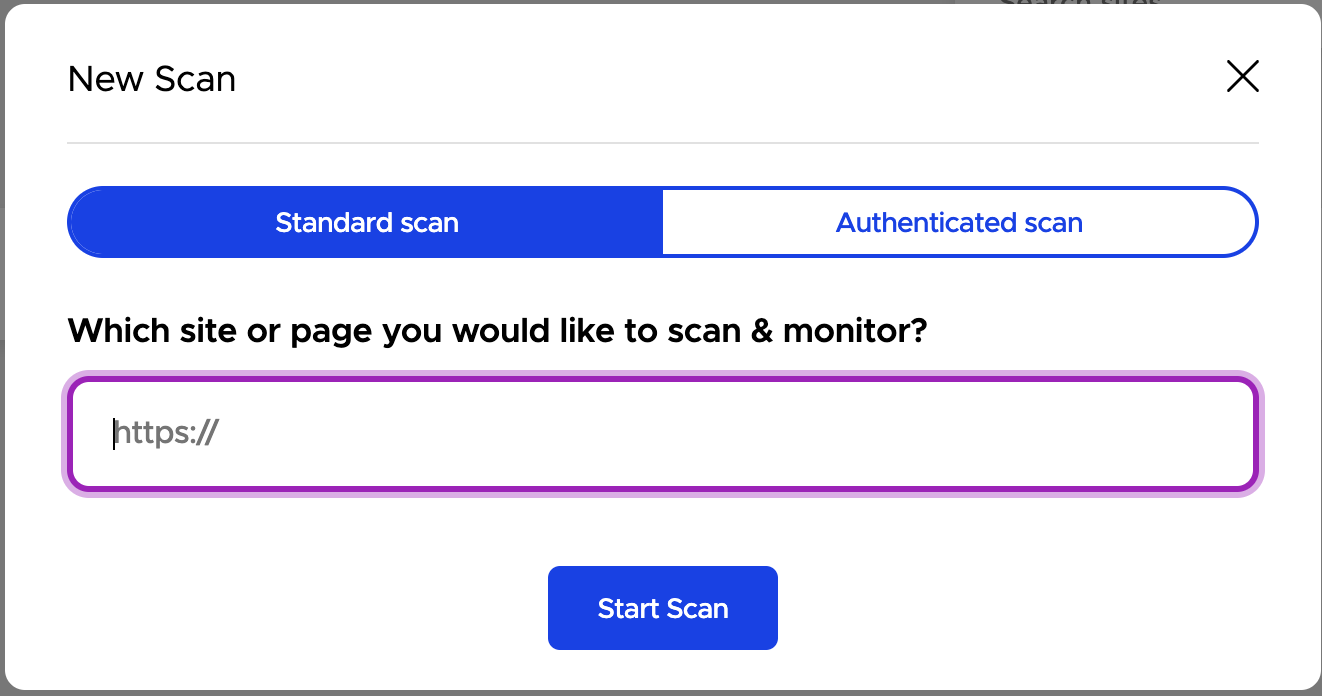
To get started, all you have to do is enter your URL and define your parameters, and the scan will work its magic.

The scan and monitor tool conducts up to 30,000 scans across 15,000 pages in under an hour, and also scans for issues that appear on specific sized devices and screens.

AI Accessibility Widget
Another great tool from UserWay is the AI Accessibility Widget.
This widget automatically detects and fixes many WCAG and ADA compliance issues in real time.

It also increases your website’s usability by adding a menu of accessibility options for visitors to access. It offers localized customer support in 57 languages – meaning more people from more locations can engage with your website.
On top of this, AI Accessibility Widget has a text-to-speech responsive voice tool that supports more than 50 languages.
To use the widget, enter your URL and estimated traffic and follow the prompts to set it up.
Once leveraged, these tools empower companies to tap into new audiences and have even been linked to increased earnings per click, increased click-through rates, reduced bounce rates, and increased conversion rates.
Both the AI Accessibility Widget and the Accessibility Scan and Monitor are available for free for Semrush subscribers (on any plan, including the free plan). Simply navigate to the Semrush App Center to find them and get started.
Address Your Web Accessibility Today
Web accessibility is not a one-time goal but an ongoing commitment to inclusivity.
By proactively addressing accessibility, you reduce legal risks, demonstrate corporate responsibility, and enhance access to your website for a broader audience.
Doing so means that you lower the risk of lawsuits, demonstrate your social responsibility, and open more doors for more people to use (and love) your website.
It’s easier than ever to get started with accessibility with Accessibility Scan and Monitor and AI Accessibility Widget.
